Der Oktober ist angebrochen! Das Wetter wird kälter und ungemütlicher, die Tage werden kürzer, und Ende des Monats steht Halloween an. Ideale Voraussetzungen, um es sich im eigenen Heim gemütlich zu machen und etwas Neues zu lernen!
Anforderungen
In dieser Serie werden wir ein der Jahreszeit angepasstes VR Spiel entwickeln – und das (fast) ohne programmieren! Wir setzen auf Unity’s Visual Scripting Lösung, mit der man Abläufe bequem per Editor zusammenstecken kann. Nur in Ausnahmefällen schreiben wir etwas C# Code.
Dazu gibt es auf der Hardwareseite ein paar unumgängliche Anforderungen:
- Ein leistungsstarker PC oder Mac. Da dein Computer neben dem Spiel noch den Overhead einer kompletten Entwicklungsumgebung stemmen muss, macht es mehr Spaß, wenn du einen einigermaßen aktuellen Gaming PC oder einen Mac mit Apple Silicon zur Verfügung hast. Du benötigst außerdem rund 50 GB freien Speicherplatz.
- Ein VR Headset wie bspw. die Meta Quest 3S. So richtig erleben und testen kann man VR nur mit einem Headset. Es gibt zwar auch Simulatoren, aber die sind mühsam und taugen allenfalls zum Schonen der Frisur und zum schnellen Ausprobieren. Neben dem Headset benötigst du ein passendes Kabel, um es an den Computer anzuschließen.
Darüber hinaus helfen auch die folgenden Dinge, sind aber nicht zwingend nötig:
- Erste Erfahrungen mit Unity und 3D Spieleentwicklung. Du solltest schon erste Schritte mit Unity gemacht haben und dich mit grundsätzlichen Konzepten wie Assets, Szenen, Prefabs, GameObjects, Komponenten/MonoBehaviours, usw. auskennen.
- Programmierkenntnisse. Für Unity’s Visual Scripting helfen diese, um die Konzepte zu verstehen. Gelegentlich werden wir auch C# Skripte programmieren und den Vergleich zum Visual Scripting zu ziehen. Diese können einfach kopiert werden, Erfahrung mit C# oder einer vergleichbaren Programmiersprache wie z. B. Java oder C++ hilft allerdings beim Verstehen und Anpassen. Außerdem solltest du dich in einer IDE wie Visual Studio oder JetBrains Rider, mindestens aber in einem Editor wie Visual Studio Code, zurechtfinden und auch wissen, wie man sie an Unity anbindet.
- Englischkenntnisse. Dieser Artikel ist zwar auf Deutsch, die verwendete Software, Dokumentation sowie der entwickelte Code wird aber komplett auf Englisch genutzt und verfasst. Ich verwende gelegentlich englische Begriffe und versuche nicht alles krampfhaft einzudeutschen; wenn ich bspw. von einer “Hierarchy” schreibe, dann beziehe ich mich damit i. d. R. auf die gleichnamige Ansicht in Unity. Außerdem nutze ich bei Zahlen den Punkt als Dezimaltrenner (also 0.5 anstelle von 0,5), wie er auch im Unity Editor eingegeben werden müsste.
In diesem Artikel verwende ich Unity 6, was zum aktuellen Zeitpunkt noch ein Preview ist. Da die Veröffentlichung allerdings auf den 17. Oktober terminiert ist, kann man davon ausgehen, dass die größten Kinderkrankheiten ausgemerzt sind. Grundsätzlich funktioniert jedoch alles hier genannte auch in der aktuellen LTS Version, Unity 2022.3; es sieht nur ein bisschen anders aus.
Für diesen Artikel nutze ich außerdem einen Mac. Die Entwicklung von VR Anwendungen ist hier etwas mühsamer als am PC, aber dafür kann ich die notwendigen Extraschritte hier auch direkt aufzeichnen.
Als Zielgerät dienen mir eine Meta Quest 2 und Meta Quest 3. Daher wird der Artikel sich häufig auf das Meta Ökosystem beziehen, gilt aber auch für vergleichbare Plattformen.
Los geht’s!
Assets und Spielidee
Bei Halloween denkt man schnell an ausgehöhlte Kürbisse, künstliche Spinnenweben, flackerndes Kerzenlicht, und an als Sensenmann, Skelett, Hexe oder Zombie verkleidete Kinder, die um die Häuser ziehen und mit der Aufforderung “Süßes oder Saures!” Süßigkeiten einsammeln.
Da wir uns hier auf die Softwareentwicklung des Spiels konzentrieren, benötigen wir derartige Assets (Modelle, Animationen, Soundeffekte,…) zum kostenlosen Download. Zusätzlich sollten die 3D Modelle nicht zu aufwändig sein. Es gibt einige Angebote und ich werde im Verlauf dieses Artikels auch noch einige Optionen nennen – aber für den Anfang bin ich bei Kay Lousberg fündig geworden:
- In seinem Halloween Bits Pack finden wir Modelle für einen gruseligen Friedhof, den wir für den Spielbereich verwenden können.
- Das Skeletons Character Pack enthält animierte Skelette, die ausgezeichnet als Gegner dienen, sowie Waffen und Schilde, die von Gegnern und Spieler verwendet werden können.
- Das Adventurers Character Pack enthält weitere Charaktere z. B. für Mitspieler oder freundliche NPCs sowie weitere Gegenstände.
- Das Dungeon Remastered 3D Asset Pack enthält weitere Gegenstände, die hilfreich sein können, wie z. B. eine Truhe oder Schlüssel.
Wir werden im Laufe der Artikelreihe weitere Assets einbinden, aber diese Packs geben uns eine guten Anhaltspunkt für das Aussehen und die Möglichkeiten. Alleine unter den Waffen finden sich Schwerter zum schlagen, Äxte zum schlagen und werfen, und Bögen mit Pfeilen zum spannen und schießen; allesamt Spielmechaniken, die in VR ganz anders umzusetzen sind als in regulären Spielen. Damit können wir uns weit über Halloween hinaus beschäftigen.
Wir machen daraus dieses kleine Spiel – in Gedanken jetzt mal kurz zur Werbestimme wechseln:
Die Skelettarmee ist schon ganz aus dem Häuschen, denn Halloween steht vor der Tür! Sie haben den Friedhof mit leuchtenden Kürbissen geschmückt und sich auf eine fröhliche Gruselnacht vorbereitet. Doch es gibt ein Problem: der mürrische Skelettkönig! Um ihm den Spaßverderber-Riegel vorzuschieben, haben die Skelette kurzerhand das magische Tor zu seiner Gruft verschlossen und die Knochenschlüssel auf dem Friedhof verstreut.
Nun schäumt der Skelettkönig vor Wut! Er kann das magische Tor nicht durchschreiten und aus seiner Gruft kommen, um seinen spaßliebenden Truppen eine Lektion zu erteilen. Aber er hat eine fiese Idee: Er hat die Freunde des Spielers entführt und in seiner Gruft eingesperrt. Wer kommt, um sie zu retten, muss auch das Tor öffnen.
Die Mission ist klar: Der Spieler muss den Friedhof erkunden und drei Knochenteile finden, die in uralte Säulen eingesetzt werden, um das magische Tor zu öffnen. Doch Vorsicht! Die Skelette haben panische Angst vor der Rache ihres Königs und werden alles daran setzen, den Zugang zur Gruft zu blockieren. Schließlich wollen sie nicht den ganzen Ärger auf sich ziehen!
Ob im Kampf oder mit cleveren Tricks: Der Spieler muss die verschreckten Skelette überwinden, das Tor zur Gruft öffnen und den Weg in das mit Fallen gespickte Verlies wagen, wo der große Showdown wartet: Der Spieler muss den finsteren König besiegen, um seine Freunde zu befreien – und die Halloween-Party endgültig zu retten!
Mit dieser Idee lasse ich jedem Leser in der individuellen Umsetzung noch viel Spielraum für Interpretationen. Deine Version des Spiels kann ein heiteres, kinderfreundliches Erlebnis werden, oder ein düsteres, blutrünstiges…
PCVR oder Standalone?
Wer VR Anwendungen entwickelt, muss sich eine grundsätzliche Frage stellen: soll die Anwendung nativ auf einem Headset wie der Meta Quest laufen (standalone, als APK), oder soll die Anwendung nativ auf einem PC laufen (PCVR, als Windows .exe) und dann durch Tools wie Quest Link auf das Headset projiziert werden?
Für die Antwort spielen viele Faktoren eine Rolle, wie z. B.:
- Die benötigte Performance: wenn das Spiel auf einem Headset läuft, muss es die begrenzten Ressourcen eines Mobilgeräts berücksichtigen, das im Vergleich zu einem modernen Gaming-PC über weniger CPU- und GPU-Leistung sowie Arbeitsspeicher verfügt, Hitze schlechter abführen kann und nur eine begrenzte Akkulaufzeit bietet. Grafisch anspruchsvolle Titel mit großen Spielwelten, vielen grafischen Details, Echtzeitbeleuchtung, vielen Charakteren, usw., werden daher eher für PCVR veröffentlicht.
- Der gewünschte Distributionskanal: Steam ist heute die bekannteste Spiele-Plattform. Wer Sichtbarkeit erzeugen will, der kommt kaum um Steam herum, und die Plattform erfreut sich bei Entwicklern auch aufgrund von Wunschlisten und Early Access Zugängen großer Beliebtheit. Hier kommt jedoch nur PCVR infrage! Das Gegenteil sind die Stores der Headset-Hersteller, wie Meta’s Horizon Store, von wo die nativen Apps heruntergeladen und installiert werden können.
Für unser vergleichsweise einfaches Projekt benötigen wir nicht die Rechenleistung eines aktuellen Gaming PCs. Wir werden daher für das Testen außerhalb des Editors eine Android-App direkt, standalone, auf die Quest deployen.
Developer Mode aktivieren
Damit wir unsere eigenen Anwendungen auf der Meta Quest testen können, müssen wir uns als Entwickler bei Meta registrieren und auf dem Gerät den Entwicklermodus aktivieren.
Anlegen eines Meta Quest Developer Accounts
Die Registrierung als Entwickler erfolgt unter https://developers.meta.com/horizon/. Zur Anmeldung kann der gleiche Account verwendet werden, der auch bei der Einrichtung der Quest verwendet wurde.
Als Nächstes muss eine “Organization” angelegt werden. Keine Sorge: zum Entwickeln und Testen muss nicht gleich ein Unternehmen gegründet werden. Dennoch sollte der Name mit Bedacht gewählt werden, denn:
- Meta spricht von einem “Legal Name”, daher würde ich für die ersten Tests vorschlagen, den eigenen Namen zu verwenden.
- Wenn man die eigene App irgendwann im Horizon Store veröffentlichen möchte, wird der eingegebene Name auf der App-Seite angezeigt.
Zuletzt muss das Konto verifiziert werden. Das funktioniert z. B. durch Hinterlegen einer Telefonnummer oder einer Kreditkarte oder durch Anlegen einer Zwei-Faktor-Authentifizierung (2FA).
Anschließen des Headsets
Falls noch nicht geschehen, sollte jetzt das Headset eingeschaltet und mit einem USB-C Kabel an den Computer angeschlossen werden. Im Headset taucht dann ein Popup auf, mit dem man die Vertrauenswürdigkeit des angeschlossenen Computers bestätigen muss.
Die USB-Verbindung muss übrigens bei jeder neuen Verbindung aus dem Headset bestätigt werden.
Aktivieren des Developer Modes
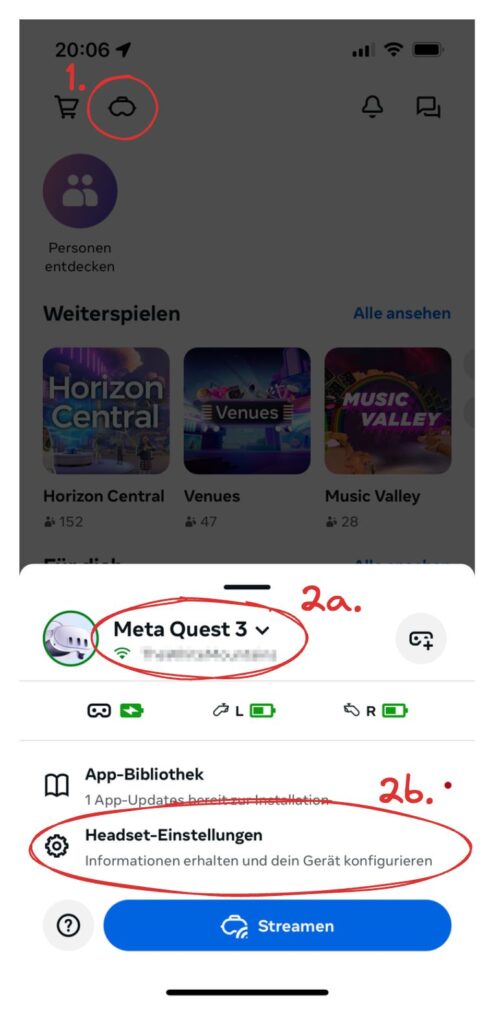
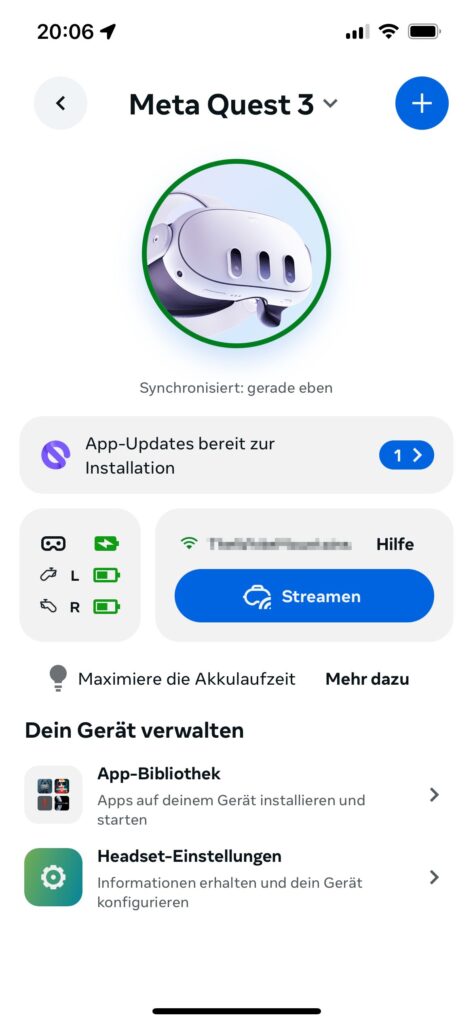
Den Developer Mode kann man u.a. über die Meta Horizon App auf dem Mobiltelefon aktivieren. Öffne sie auf deinem Handy und wähle dann links oben das “Headset” Icon (1). Du solltest dann deine Quest samt dem Namen des WLANs angezeigt bekommen, mit dem sie aktuell verbunden ist. Darunter findest du einen Link “Headset-Einstellungen” (2b), den du auswählen musst.
Anmerkung: Ich habe die Erfahrung gemacht, dass meine Quest oft als “nicht verbunden” angezeigt wird, obwohl sie eingeschaltet ist. In diesem Fall hilft es, auf den Titel (2a) zu drücken um die Details zu öffnen. Auch in dieser Detail-Ansicht findet sich der “Headset-Einstellungen” Link und die Verbindung wird dann richtig erkannt.
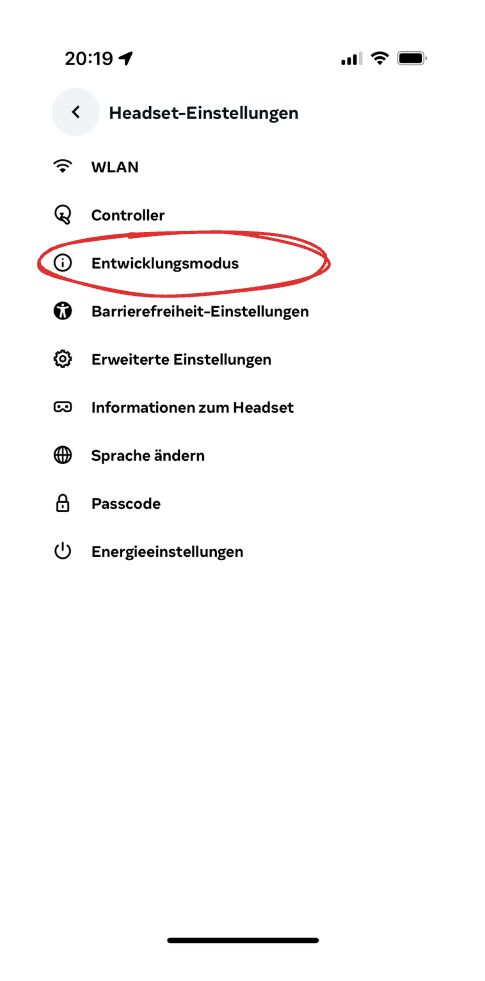
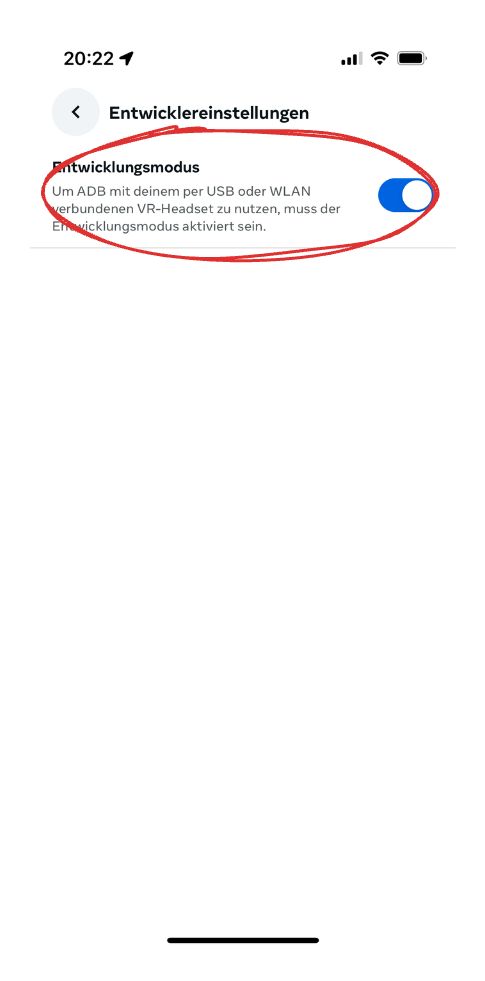
In den Headset-Einstellungen findest du einen Menüpunkt “Entwicklungsmodus”. Diesen musst du aktivieren.
Geschafft! Jetzt können wir uns der Entwicklung zuwenden.
Unity 6
Wer Unity 6 noch nicht installiert hat, sollte das jetzt schnell im Unity Hub nachholen. Durch Klick auf “Installs” in der Seitenliste gelangt man zu den lokalen Installationen, mit Klick auf “Install Editor” rechts oben kann man dann eine Version auswählen. In meinem Fall ist das heute noch “Unity 6 Preview (6000.0.21f1)” für Apple Silicon, ab dem 17. Oktober wird aus dem Preview dann ein offizieller Release.
Zusätzlich muss “Android Build Support” mitsamt dem OpenJDK und dem Android SDK installiert werden. Wer bereits Unity 6 installiert hat, sollte prüfen, ob das bereits mitinstalliert wurde, andernfalls kann es nachträglich hinzugefügt werden.
Android-Unterstützung wird benötigt, um ein APK zu bauen und auf dem Headset zu installieren. Am Mac ist das leider der einzige Weg, die Anwendung im Headset zu testen. Am PC besteht außerdem die Möglichkeit, die Anwendung aus dem Editor zu starten und im Headset zu testen.
Nach Klick auf Install muss ggf. noch die Lizenz für die Android-Tools akzeptiert werden. Dann werden alle Teile heruntergeladen und installiert.
Sobald Unity 6 installiert wurde, können wir fortsetzen.
Projekt anlegen
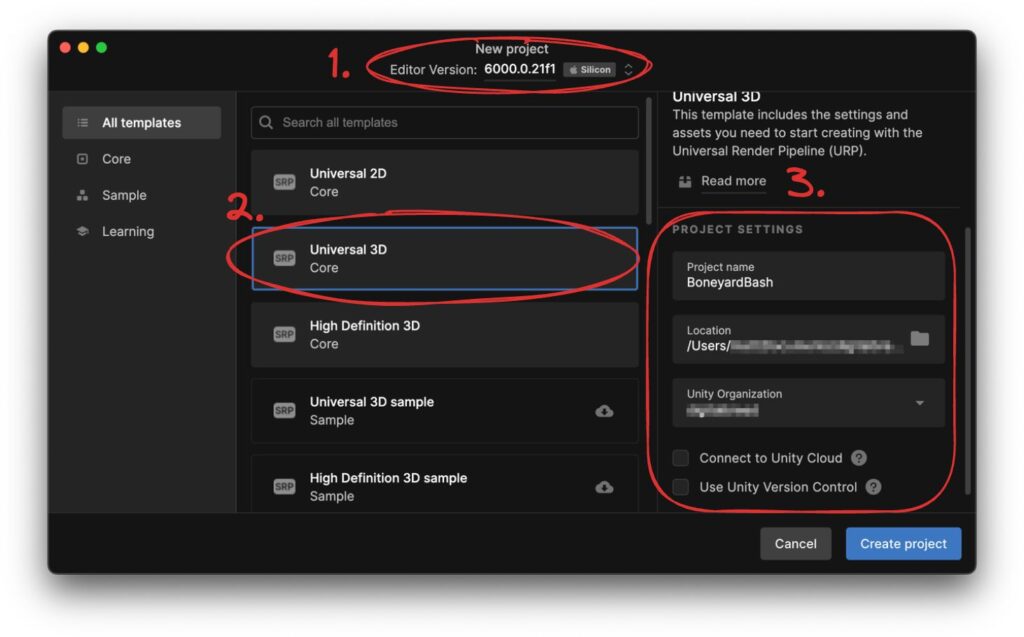
Im Unity Hub können wir jetzt durch Klick auf “New Project” das Projekt aufsetzen.

Wer bereits mehrere Unity-Versionen lokal installiert hat, sollte darauf achten, dass oben unter “Editor Version” (1) tatsächlich Unity 6 (d.h. “6000.0.21f1”) ausgewählt ist.
Aus den verfügbaren Templates wählen wir “Universal 3D” aus (2). Unity kommt zwar auch mit VR Templates, wir werden aber die Konfiguration manuell vornehmen, um alle nötigen Schritte einmal durchzugehen.
Rechts unter “Project Settings” (3) müssen noch weitere Details vergeben werden:
- Project name: beliebig wählbar, ich verwende “BoneyardBash”.
- Location: ebenfalls beliebig wählbar, allerdings gerne auf einer schnellen SSD mit viel freiem Speicherplatz. Aufgrund der Art und Weise, wie Unity Projekte verwaltet, werden Projektordner mit vielen Ressourcen gerne dutzende Gigabyte groß.
- Unity Organization: die standardmäßig vorgegebene Organization, die i. d.R. aus der persönlichen Lizenz stammt, kann weiterverwendet werden.
- Connect to Unity Cloud: kann deaktiviert werden, da wir keine Unity Cloud Services in Anspruch nehmen werden.
- Use Unity Version Control: kann beliebig ein- oder ausgeschaltet werden. Ich deaktiviere es jedoch, da Versionskontrolle nicht Thema dieses Artikels sein wird.
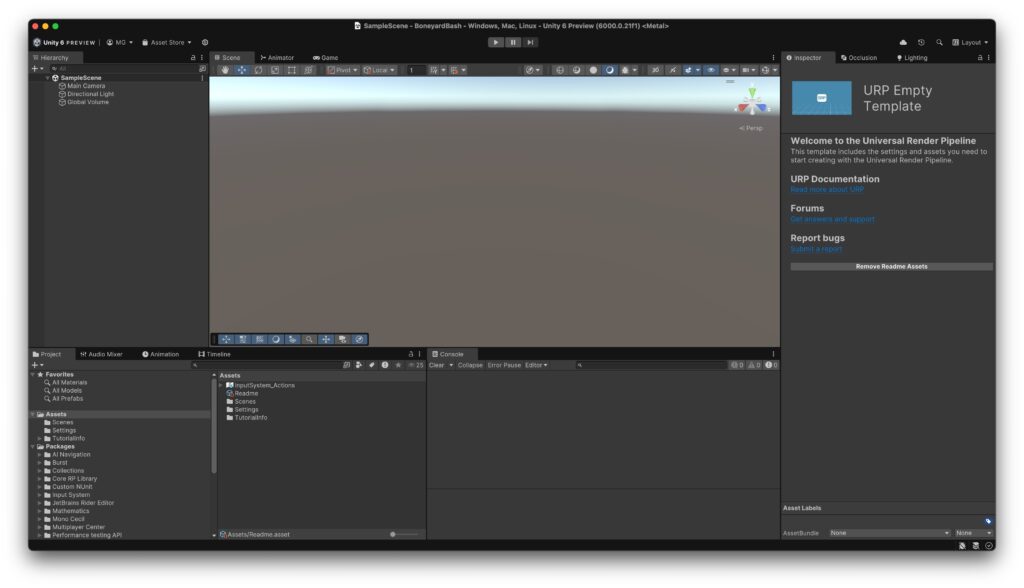
Nach Klick auf “Create project” legt Unity alle erforderlichen Daten an und nach kurzer Wartezeit finden wir uns im Editor wieder.

Wechsel zum neuen Eingabesystem
Wir werden im Laufe des Projekts einige Dinge installieren. Eine bestimmte Installation erfordert allerdings einen Editor-Neustart, daher macht es Sinn, diesen Teil jetzt direkt zu erledigen.
Unity hat über die Zeit sein Eingabesystem neu aufgelegt und verbessert. Aus Kompatibilitätsgründen werden heute sowohl die alte als auch die neue Version unterstützt. Es ist für unser Projekt weder nötig noch sinnvoll, das alte Eingabesystem zu verwenden, daher stellen wir direkt auf das neue System um.
Nach Klick auf Edit → Project Settings… wird ein neues Fenster mit verschiedenen Einstellungen geöffnet. Ich empfehle, dieses Fenster direkt am Titelreiter zu greifen und in die übrigen Tabs des Hauptfensters zu ziehen, um es schneller zu erreichen: wir brauchen es noch ein paar Mal.
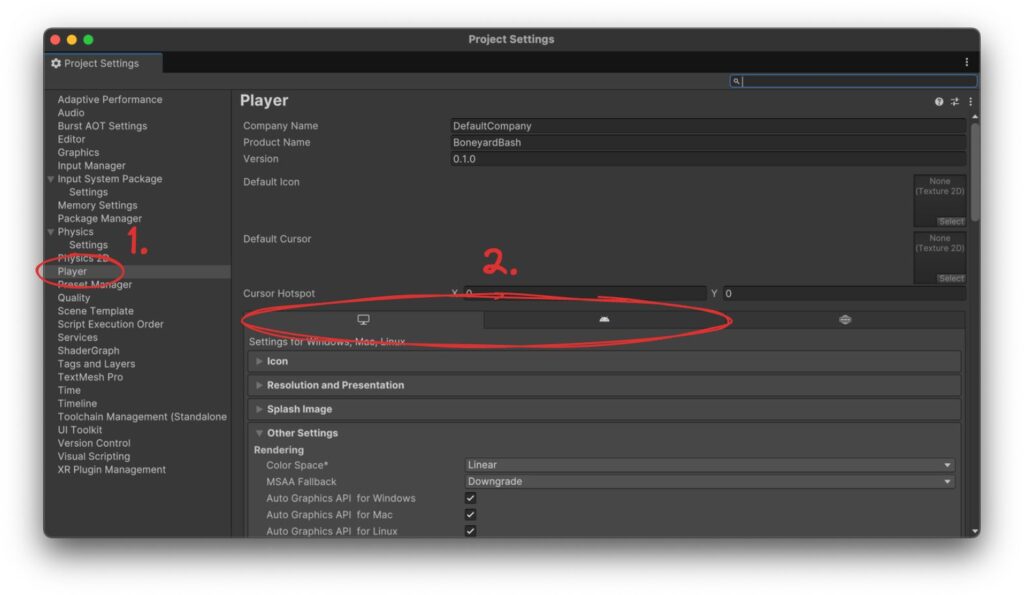
In den Project Settings kann nun links der Eintrag “Player” (1) ausgewählt werden. Die entsprechenden Einstellungen sollten einen Reiter mit verschiedenen Zielplattformen enthalten, mindestens “Windows, Mac, Linux settings” (erkennbar an einem Bildschirmsymbol) und “Android settings” (erkennbar am Android-Logo, einem Roboterkopf) (2):

Sollten diese Tabs nicht sichtbar sein, schnell zurück zum Anfang und im Unity Hub prüfen, ob “Android Build Support” installiert wurde!
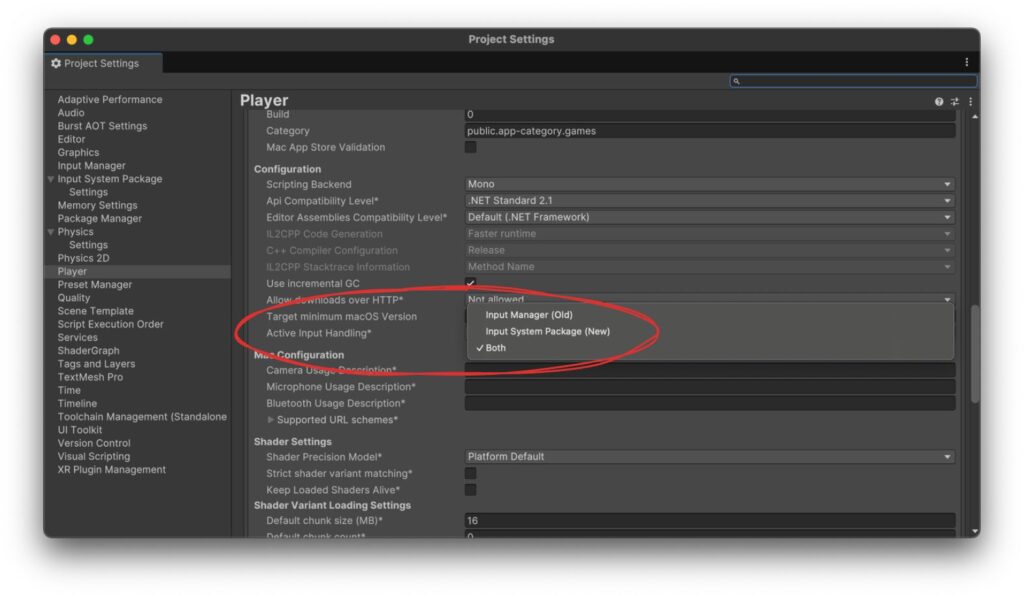
In beiden Tabs finden sich unter dem Foldout “Other settings” als letzte Konfiguration unter der Überschrift “Configuration” die Option “Active Input Handling*” mit aktuellem Wert “Both”. Diese Einstellung muss zu “Input System Package (New)” geändert werden. Der Stern am Label verrät, dass diese Einstellung zwischen den Plattformen geteilt wird. Die Änderung muss also nur auf einem Tab vorgenommen werden.

Unity bittet nun um einen Neustart. Nachdem der vollzogen wurde und sich in beiden Umgebungen die richtige Einstellung wiederfindet, können wir zum nächsten Schritt übergehen.
Aktivierung des XR Plugin Managements
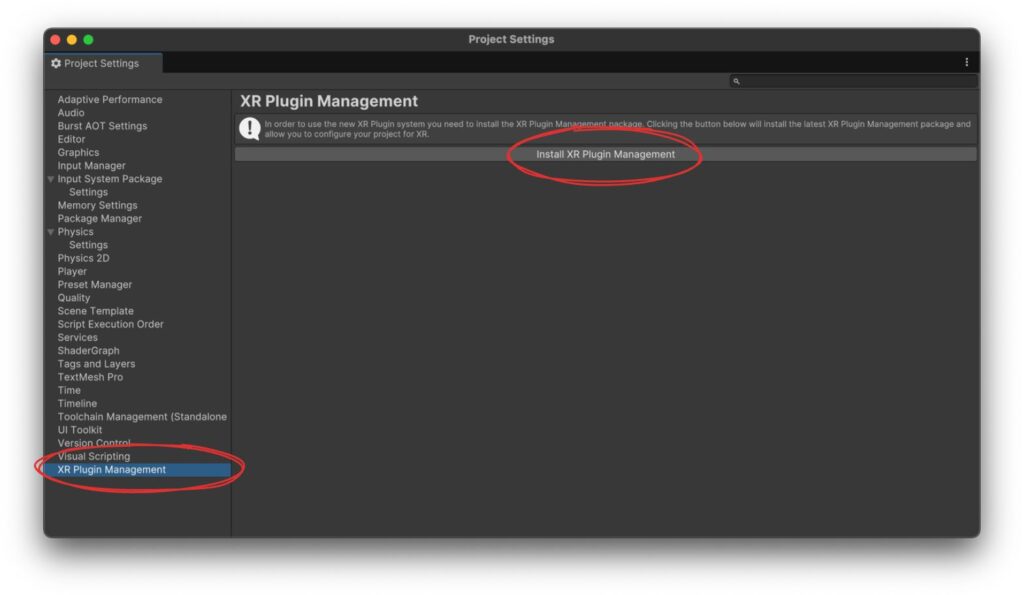
Ebenfalls in diesem Project Settings Fenster findet sich ganz unten in der Liste ein Eintrag “XR Plugin Management”. Das XR Plugin Management hat die Aufgabe, eine einheitliche Schnittstelle zur Integration verschiedener XR Technologien in den Unity Editor anzubieten (z. B. Oculus oder OpenXR) und diese zum richtigen Zeitpunkt für das Projekt zu initialisieren. Das wird auch benötigt, damit die Spielszene aus dem Editor ins angeschlossene Headset übertragen wird – leider nur unter Windows.
Da nicht jedes Projekt ein XR Spiel ist, muss die Funktionalität durch Klick auf den “Install XR Plugin Management” Button aktiviert werden.

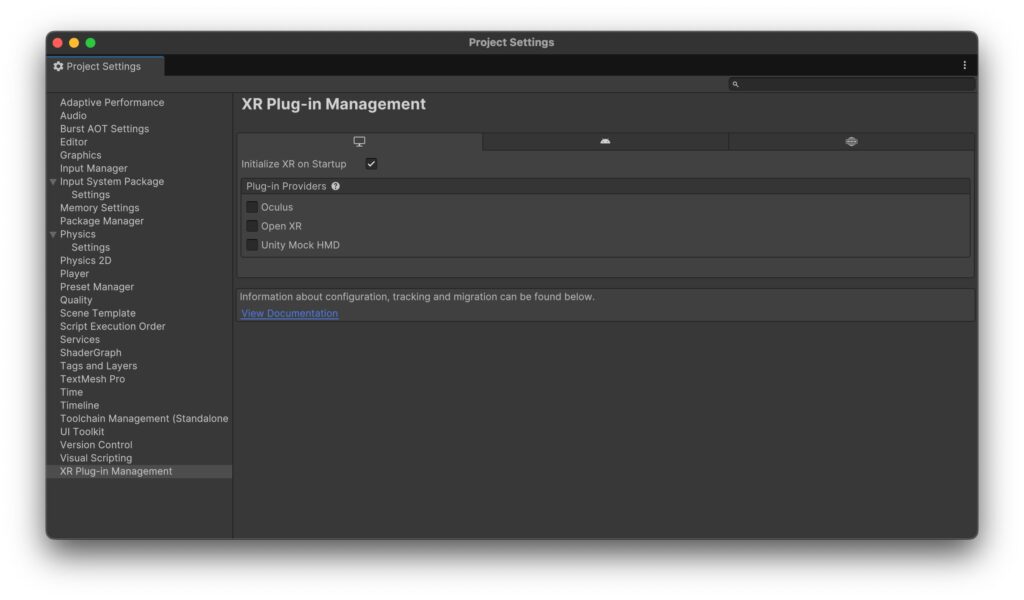
Die Checkbox “Initialize XR on Startup” sollte aktiv bleiben. Andernfalls muss das XR System explizit im Code aktiviert werden.
Als Nächstes müssen wir die relevanten Plugins, die wir für die Entwicklung benötigen, auf den jeweiligen Plattformen aktivieren. Die Möglichkeiten lassen sich durch die jeweiligen Checkboxen aktivieren.

Mit einer Quest als Endgerät läge “Oculus” nahe und für unser Projekt würde dem zumindest technisch auch nichts entgegenstehen. Da wir allerdings keine Funktionalität benötigen, die ausschließlich auf der Quest zur Verfügung steht, wählen wir stattdessen OpenXR.
Bei OpenXR handelt es sich um einen offenen Standard, der von der Khronos Group entwickelt wird, um der Fragmentierung von verschiedenen Standards und Implementierungen entgegenzuwirken. Zahlreiche namhafte Unternehmen, die auf die eine oder andere Weise mit Computergrafik zu tun haben, sind Teil des Konsortiums, z. B. Epic Games, Unity Technologies, Meta, Sony, NVIDIA, Apple,… Die Khronos Group unterhält weitere etablierte Standards wie OpenGL oder Vulkan. Durch Verwendung von OpenXR bleiben wir also für andere Hersteller offen.
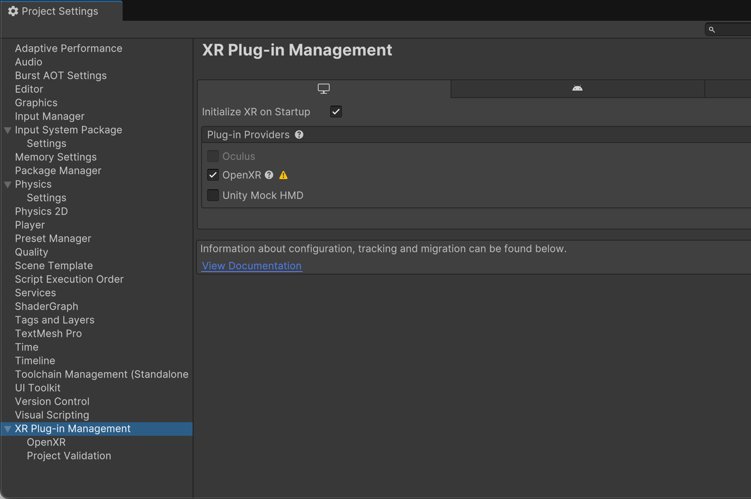
OpenXR muss sowohl für Windows, Mac, Linux als auch für Android aktiviert werden. Wenn du die Checkbox für Windows, Mac, Linux aktivierst, werden einige Pakete nachinstalliert.
Daraufhin wechselt die Ansicht automatisch zur “Project Validation” Menüoption, wo du einige Warnungen präsentiert kriegst. Die meisten Warnungen können durch einen Klick auf “Fix all” behoben werden, um die letzte Warnung kümmern wir uns gleich.
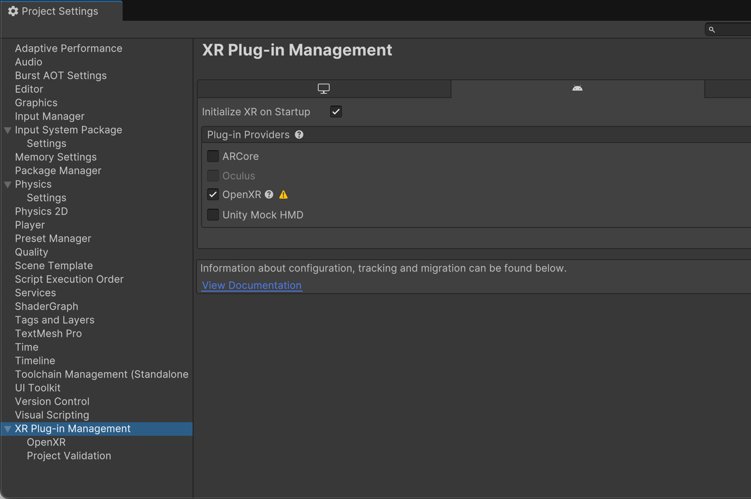
Wechsele zurück zu den “XR Plug-in Management” Einstellungen und klicke nun auf das Android Tab. Aktiviere auch hier OpenXR.
Jetzt sollte sowohl auf dem Windows, Mac, Linux Tab als auch auf dem Android Tab OpenXR aktiviert sein:

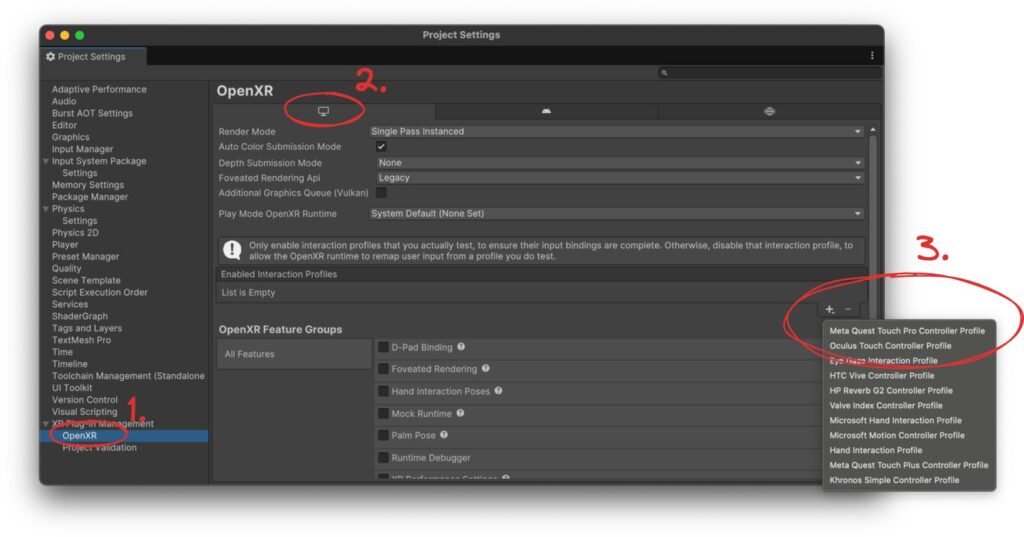
Jetzt nehmen wir einige Einstellungen für OpenXR vor und klicken auf den Menüeintrag mit dem gleichen Titel (1). In den Einstellungen für Windows, Mac, Linux (2) fügen wir zur Liste der “Enabled Interaction Profiles” ein Profil hinzu, nämlich “Oculus Touch Controller Profile” (3). Wer hier weitere angeschlossene PCVR Headsets unterstützen möchte, kann auch mehr hinzufügen.

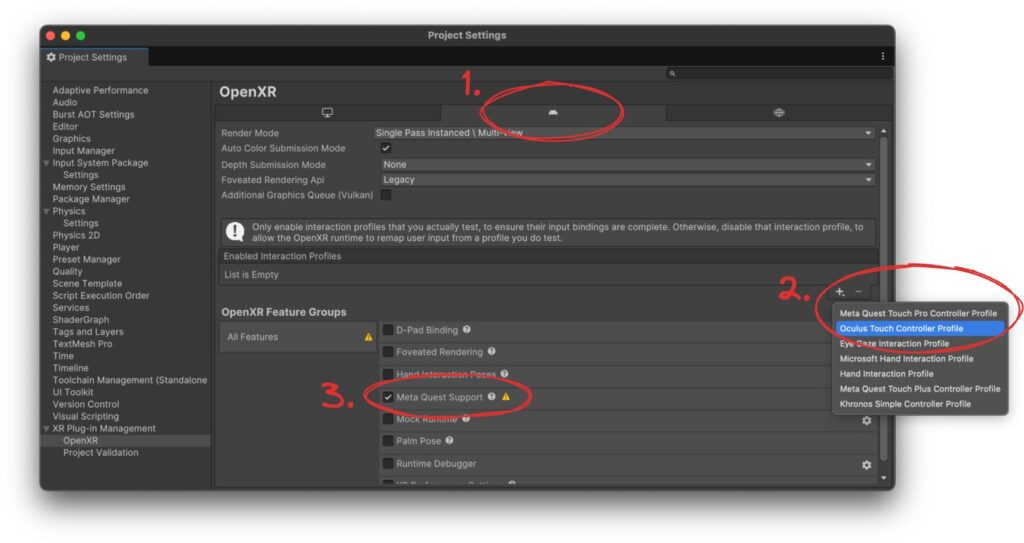
Das wiederholen wir auf dem Android Tab (1). Zusätzlich zum “Oculus Touch Controller Profile” (2) aktivieren wir hier die Checkbox für “Meta Quest Support” (3):

Eine lustige Anekdote: Wer vergisst, den “Meta Quest Support” zu aktivieren, und dann sein Projekt auf eine Meta Quest deployed, der wird u.a. feststellen, dass die Fensterdimensionen der Anwendung denen eines üblichen Smartphones entsprechen. Hier macht sich dann der Ursprung der Android-Plattform bemerkbar.
Der “Project Validation” Fehler von vorhin ist nun erledigt: beiden Plattformen wurden Interaction Profiles zugewiesen. Dafür findet sich eine neue Warnung: “[Meta Quest Support] Using the Screen Space Ambient Occlusion render feature results in significant performance overhead when the application is running natively on device. Disabling or removing that render feature is recommended.”
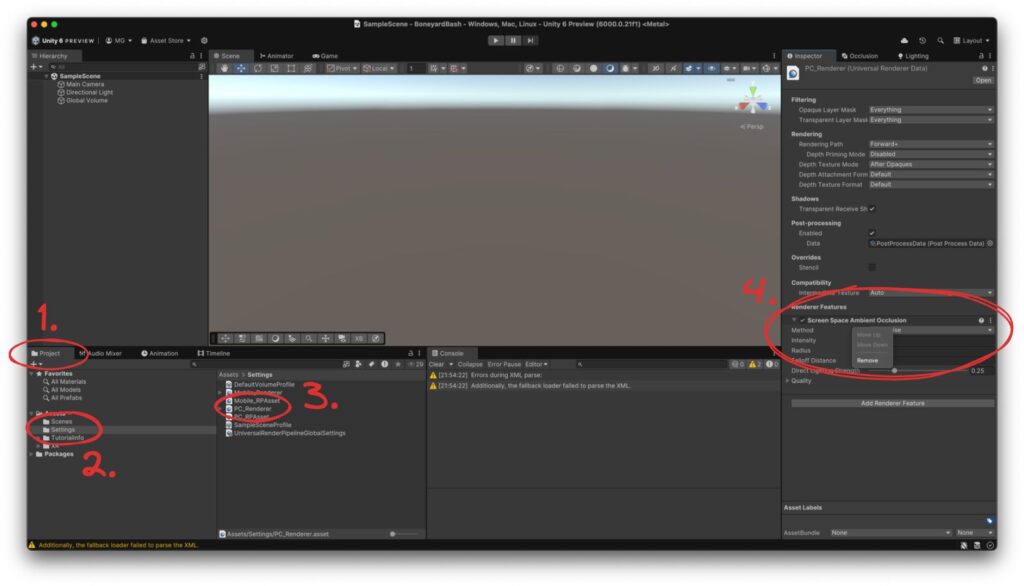
Wir können der Empfehlung folgen und das kostspielige Render Feature deaktivieren: selbst, wenn das, wie sich gleich herausstellen wird, nur für PC aktiviert ist. Dafür verlassen wir zunächst das Project Settings Fenster und schauen stattdessen links unten in der Project Ansicht (1) in den Ordner “Settings” (2). Hier finden sich Konfigurationsdateien für die Render Pipeline, einmal für PC und einmal für mobile Geräte. Nach Klick auf PC_Renderer (3) tauchen die Einstellungen rechts im Inspector auf. Ganz unten findet sich das in der Warnung gemeinte Renderer Feature “Screen Space Ambient Occlusion”, das wir durch Rechtsklick auf den Titel gefolgt von “Remove” einfach entfernen können (4). In den Einstellungen für den Mobile_Renderer findet sich das Render Feature nicht.

XR Interaction Toolkit installieren
Das XR Interaction Toolkit (XRIT) ist Unity’s hauseigene komponentenbasierte Abstraktion von XR Integrationen, z. B. zum Abfragen und Anwenden von Orientierungsinformationen des Headsets oder der Controller, und Interaktionen, wie z. B. das Greifen von Objekten oder das Bedienen von UI Elementen über Controller oder Hände. Einige dieser Komponenten werden bald zur Anwendung kommen.
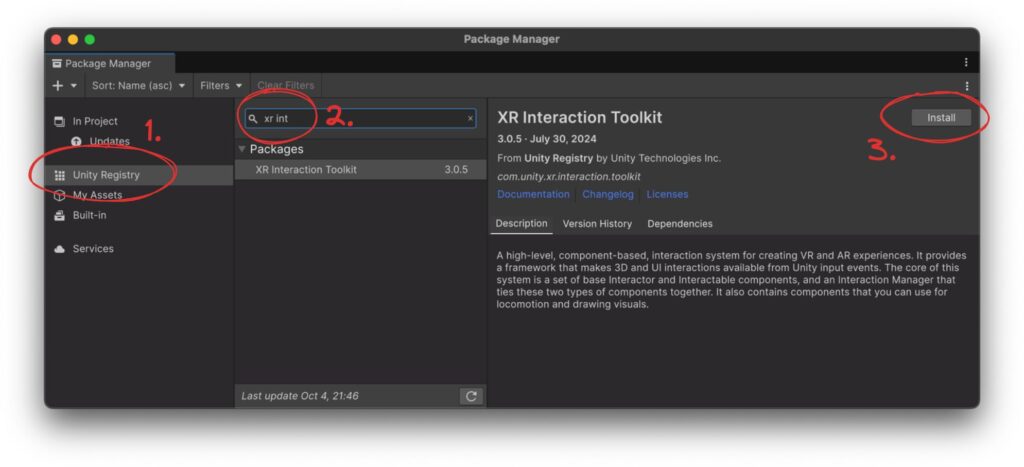
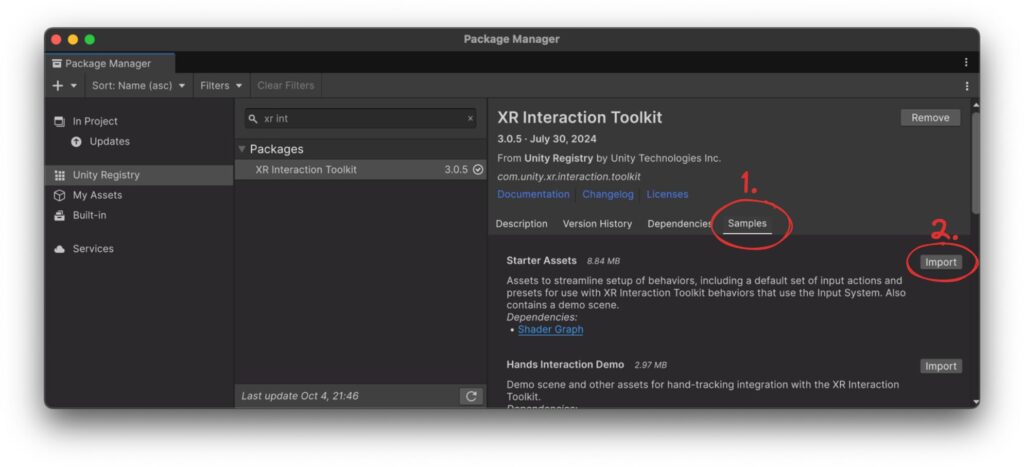
Zuvor muss XRIT jedoch installiert werden. Dazu öffnen wir den Package Manager unter Window → Package Manager und wählen dann links die “Unity Registry” als Quelle (1). Nach Eingabe von “XR Int” im Suchfeld (2) sollte in der Ergebnisliste das “XR Interaction Toolkit” auftauchen: aktuell für mich in Version 3.0.5. Nach Klick auf “Install” (3) wird XRIT ins Projekt installiert.

Nach Installation taucht im gleichen Fenster ein neuer Reiter “Samples” (1) auf. Darauf klicken wir und installieren die “Starter Assets” (2). Diese enthalten einige nützliche Prefabs.

XRIT hat bereits einige Iterationen hinter sich. Anfangs waren viele Dinge noch mit mehr manuellem Aufwand verbunden. Sobald du etwas Erfahrung mit der aktuellen Version gesammelt hast, kann es durchaus hilfreich sein, sich auch mal ältere Tutorials anzusehen. So kannst du nachvollziehen, wie und warum sich einige Teile weiterentwickelt haben.
Nach Installation des XRIT und der Samples finden wir in der Project Validation (zur Erinnerung: Edit → Project Settings → XR Plug-in Management → Project Validation) eine neue Warnung: “[XR Interaction Toolkit] [Starter Assets] Interaction Layer 31 should be set to ‘Teleport’ for teleportation locomotion.”. Die können wir gefahrlos mit Klick auf “Fix” beheben.
Die XRIT Beispielszene testen
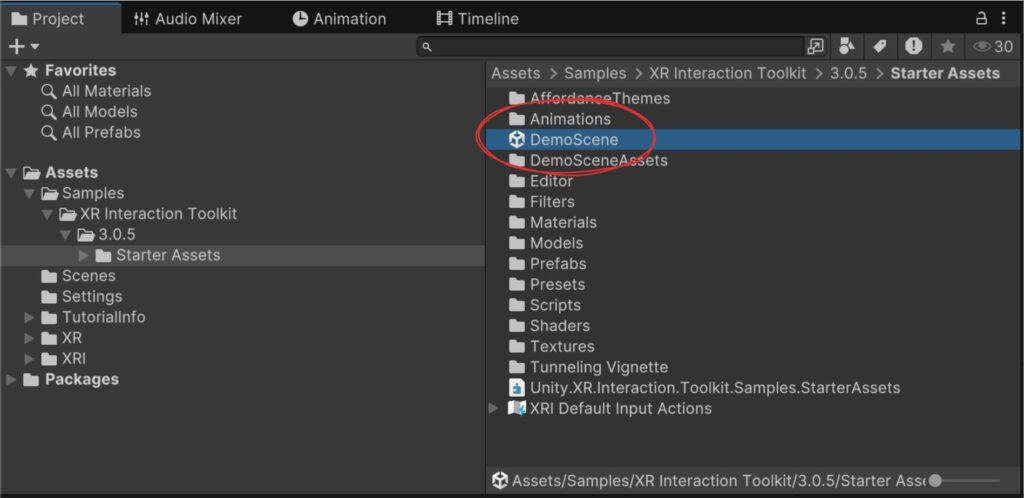
Im soeben installierten Beispielprojekt ist eine komplette Beispielszene enthalten. Du findest sie im Project View unter Samples → XR Interaction Toolkit → 3.0.5 → Starter Assets.

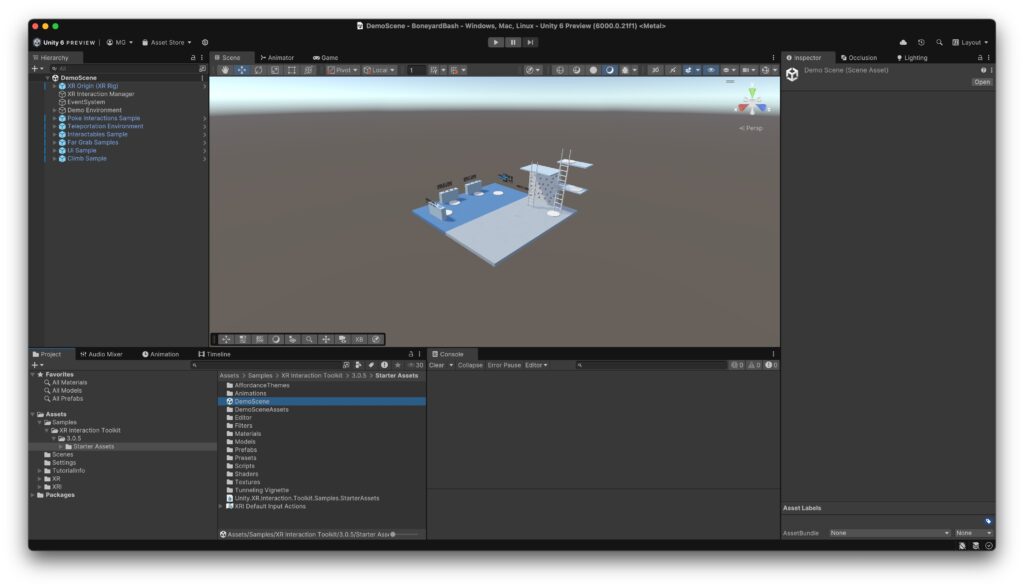
Doppelklicke auf DemoScene um die Beispielszene zu laden.

Wenn du am PC arbeitest und dein Headset verbunden ist, kannst du jetzt auf den Play-Button drücken, das Headset aufsetzen und alles ausprobieren.
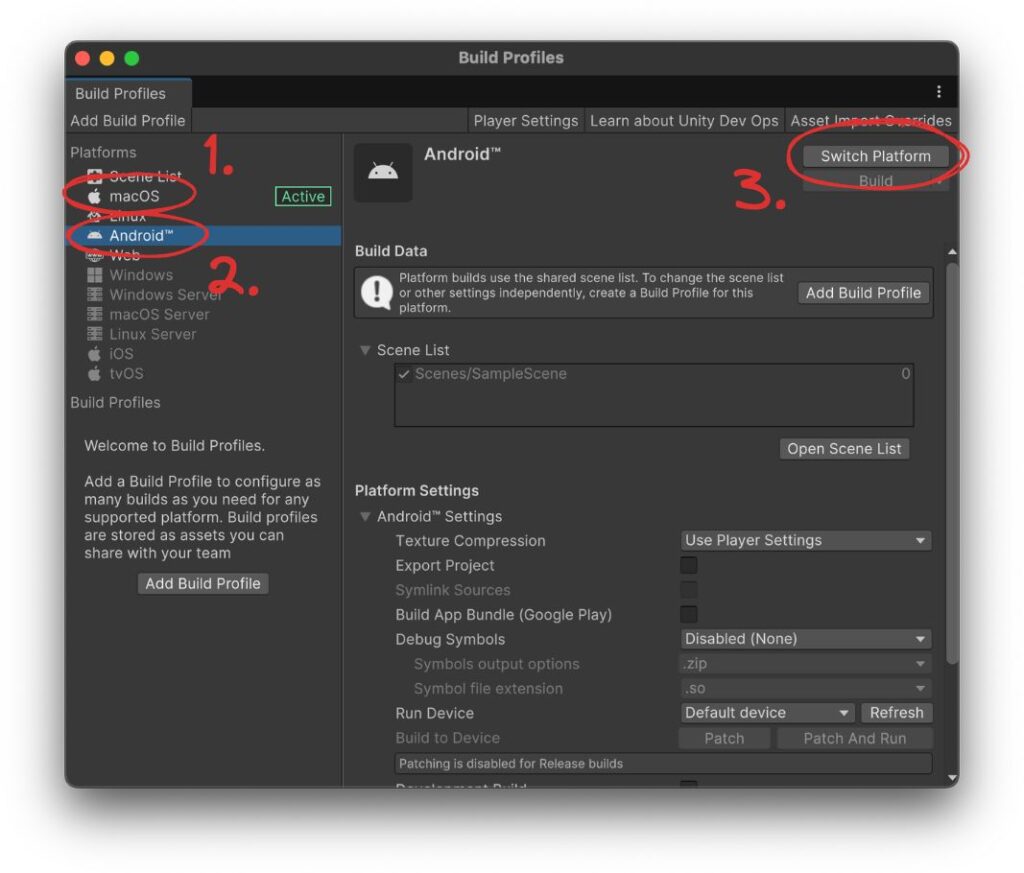
Wenn du am Mac arbeitest oder wenn du auch unter Windows ein natives APK bauen und auf dein Headset übertragen willst, sind ein paar mehr Schritte nötig. Klicke zuerst auf File → Build Profiles. Hier sind alle verfügbaren Plattformen aufgelistet; standardmäßig ist das aktuelle System aktiv, bei mir also macOS (1). Klicke auf Android (2) und dann auf Switch Platform (3). Der Wechsel dauert einen Augenblick.

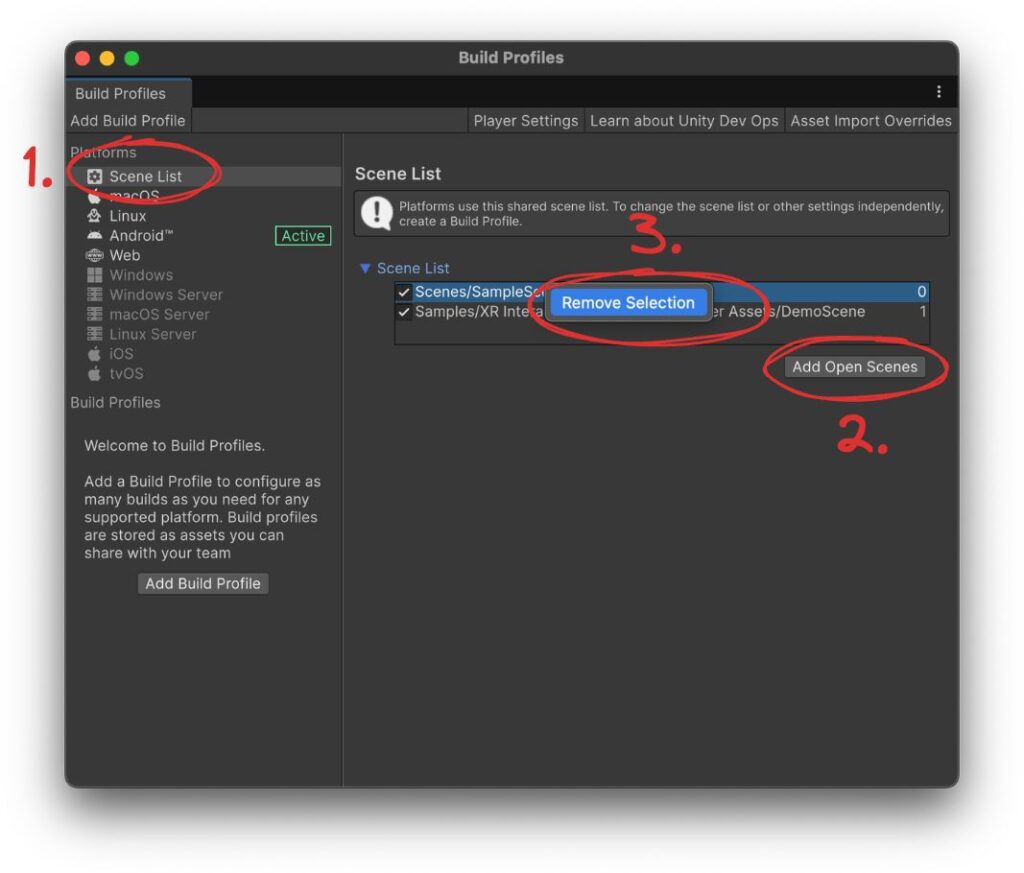
Außerdem ist die Demo-Szene noch nicht Teil des Builds. Klicke auf den “Open Scene List” Button oder auf “Scene List” links in der Liste (1). Klicke dann auf “Add Open Scenes” (2) – die XRIT DemoScene sollte ja noch auf sein – und entferne die SampleScene durch Rechtsklick → Remove Selection (3).

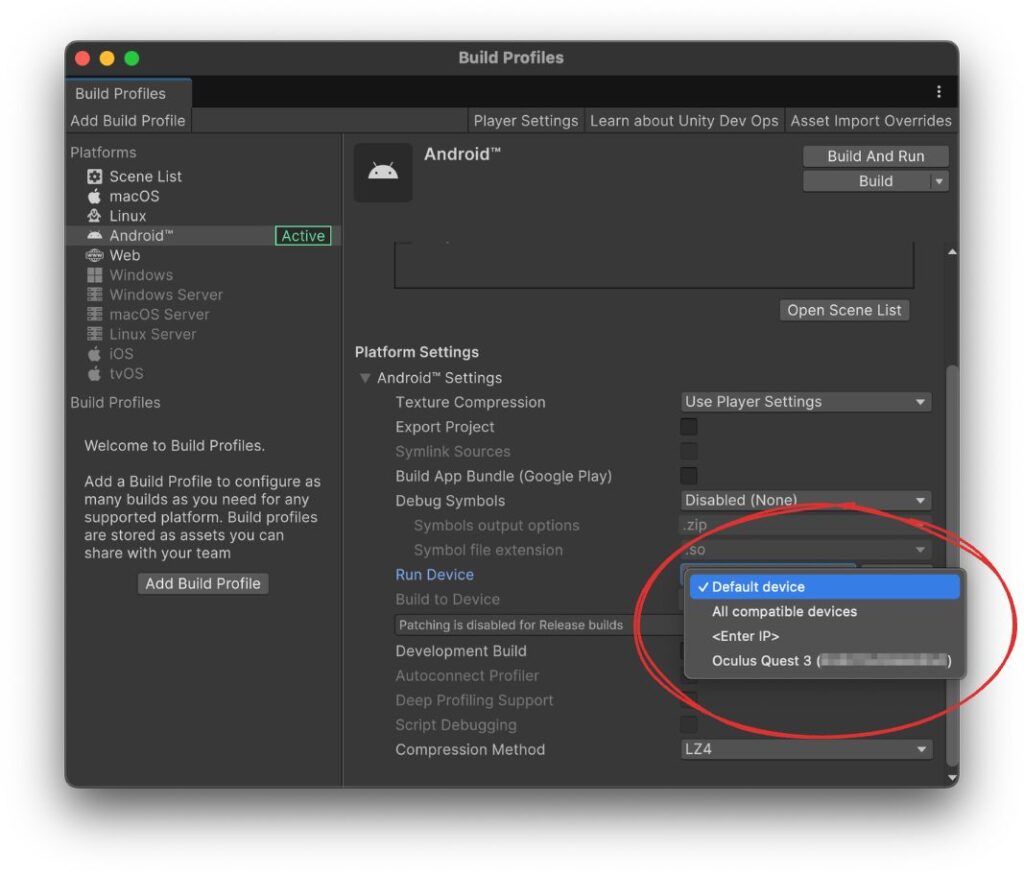
Jetzt kannst du wieder zurück zur Android Plattform wechseln. Es macht Sinn, einmal kurz zu prüfen, ob dein Headset erkannt wurde: es taucht dann in der Liste unter “Run Device” auf.

Nun kannst du rechts oben auf “Build and Run” klicken, um das APK zu bauen und auf dein Gerät zu übertragen.
Beim ersten Mal geht hier ein Speichern-Dialog auf. Hier wird das fertig gebaute APK abgelegt, bevor es ans Headset übertragen wird. Ich lege in der Regel einen “Builds” Unterordner an und nutze als Dateiname den Namen des Spiels, also bei mir “BoneyardBash”.
Nach Klick auf Speichern kannst dich einen Moment zurücklehnen oder ein Getränk holen. Der erste Build braucht ein paar Minuten. Das ist ein guter Moment um kurz zu reflektieren, wie weit wir schon gekommen sind! Gleich haben wir eine funktionstüchtige VR Szene auf dem eigenen Headset! Wenn dir der Artikel bis hierher gefällt oder wenn du Fragen oder Anmerkungen hast, dann freue ich mich auch über einen Kommentar oder eine Weiterempfehlung.
Wenn das Projekt erfolgreich gebaut und installiert wurde, kannst du es auf deinem Headset ausprobieren:
Wenn ich in Zukunft von “Spiel starten”, “App starten”, o.ä. schreibe, dann meine ich genau diesen Prozess: das Ausführen der App entweder direkt aus dem Editor (unter Windows) oder das Deployen eines fertig gebauten APKs auf deine Quest. Für letzteres reicht dann auch ein Klick auf File → Build and Run; das ersetzt einfach das zuvor per Speichern Dialog festgelegte APK mit einer neuen Version und transferiert die auf’s Headset.
Meta Quest Developer Hub
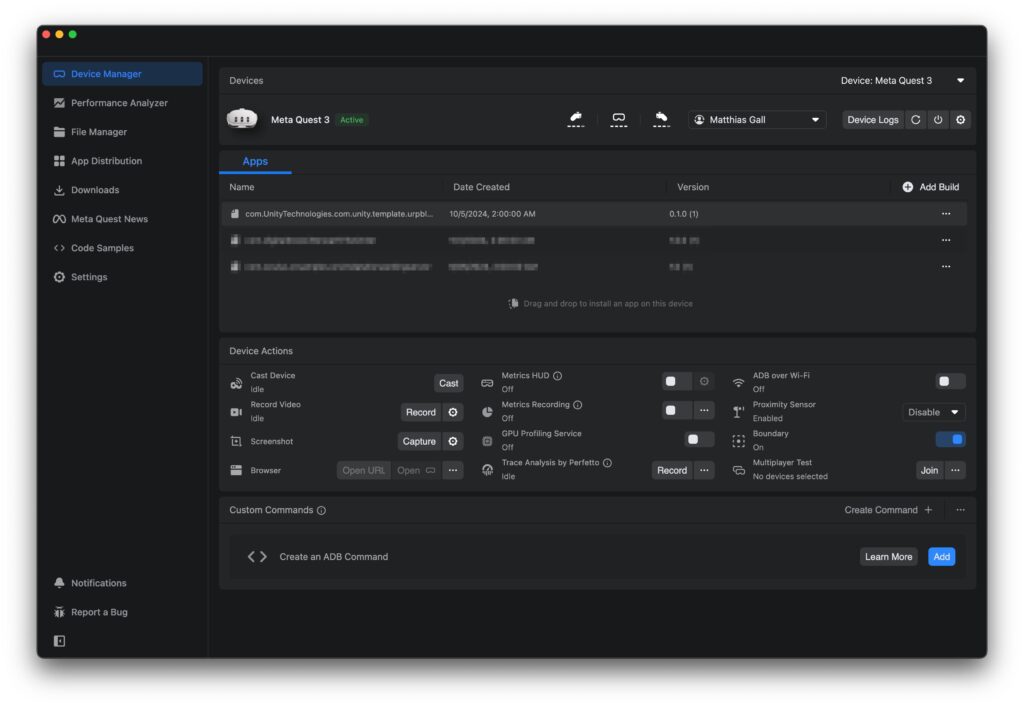
Bevor wir diesen ersten Teil abschließen, möchte ich dich auf eine hilfreiche App aufmerksam machen. Die Meta Quest Developer Hub App (MQDH) kann kostenlos auf der Meta Developers Website heruntergeladen werden. Sie hilft beim Entwickeln z. B. durch das schnelle Ändern diverser Einstellungen, später kann sie auch bei Performance-Analysen unterstützen.

Ich nutze die App z. B. um Logs anzusehen (Alternativ ist auch der Befehl adb logcat -s Unity im Terminal bei laufendem Spiel hilfreich) oder die Begrenzung (Boundary) oder den Abstandssensor (Proximity Sensor) ein- und auszuschalten. Der Abstandssensor sorgt bspw. dafür, dass das Headset nach Abnehmen in den Schlafmodus geht, was manchmal nicht gewünscht ist.
Hier finden sich Links mit Windows und Mac Downloads: https://developers.meta.com/horizon/documentation/unity/ts-odh-getting-started#install-meta-quest-developer-hub
Ausblick
Wir haben also nun alle Vorbereitungen getroffen, um die Entwicklung des Spiels zu beginnen. Im nächsten Teil starten wir unsere eigene Spielszene und klären ein paar Grundlagen.